llx6m07 - Hai Warga Internet. Pada artikel Tutorial Adobe Photoshop ini akan membahas mengenai Cara Membuat Vector Anime Flat Design dengan mudah dan cepat. Bagaimana, penasaran? scroll ke bawah!
Anime Flat Design merupakan salah satu teknik vector/vexel yang cukup terkenal. Ciri khas dari teknik ini ialah mengubah gambar suatu anime menjadi lebih minimalist, dan juga biasa bagian muka tidak ada/dihilangkan.
Minimalist itu yang dimaksudkan adalah tanpa shading maupun gradasi, terkesan lebih simple. Pada umumnya teknik ini digunakan untuk wallpaper, foto profil, bahkan watermark.
Nah, bagi kamu yang ingin membuat Vector Anime Flat Design karya sendiri sangat cocok untuk postingan ini. Dikarenakan jika kamu asal comot di Google, gambar itu bisa saja memiliki hak cipta/paten dan mungkin tidak sesuai kriteria. Baik, berikut ini adalah tutorial lengkapnya:
Senjata:
- Adobe Photoshop (Admin pakai CS5)
- Gambar berbau Anime
- Skill Pen Tool
Langkah-Langkah:
 |
| Amunisi |
1. Pertama, siapkan bahan gambar anime kamu. Gambar tersebut bisa kamu cari di Google unduh dari website terpercaya dengan resolusi sedang-tinggi. Jika sudah punya, langsung saja kita mulai tutorialnya.
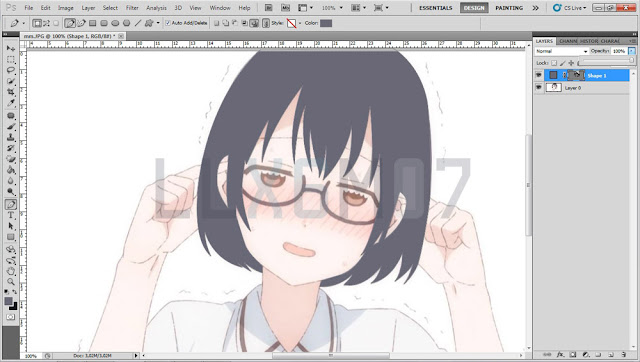
2. Buka software Photoshop, kemudian pilih menu File > Open. Kemudian cari letak gambar anime tadi, lalu klik dan hit Open. Maka otomatis akan muncul dalam layar Photoshop pada workspace Design.
3. Perbesar/Zoom terlebih dahulu gambar animenya, supaya memudahkan dalam melakukan tracing. Caranya klik huruf Z pada keyboard atau bisa juga dengan menekan Zoom Tool pada di Toolbar bagian samping.
Atur Oppacity Shape dari Pen Tool dari 100% menjadi 0% supaya tidak menutupi objek anime atau transparan.
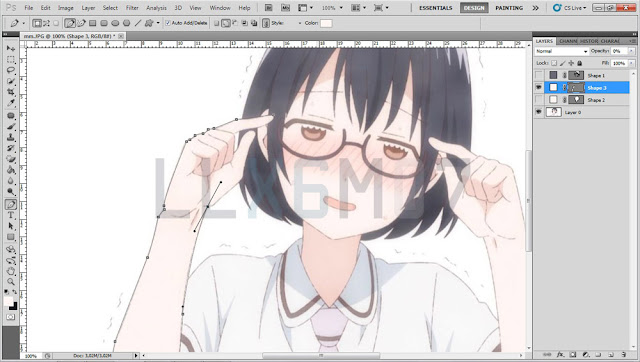
4. Sekarang saatnya untuk melakukan tracing dengan Pen Tool atau klik huruf P dan ikuti alur dari rambut.
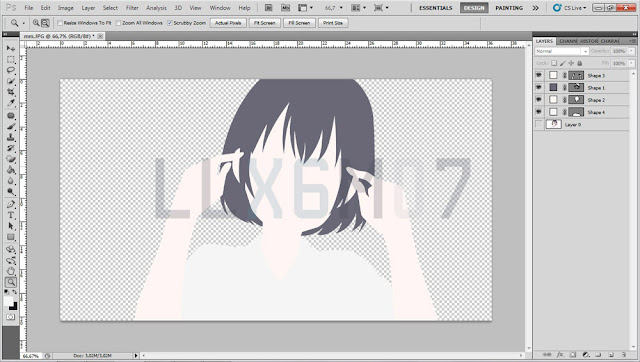
6. Hampir selesai! Tracing bagian baju, caranya sama mainkan Pen Tool dengan baik.
7. Detail kan baju dengan meniru gambar aslinya, seperti bayangan, krah, dasi, dan lain lain sesuai gambar kamu. Mainkan Clipping Mask untuk mempermudah dan agar shapenya terarah.
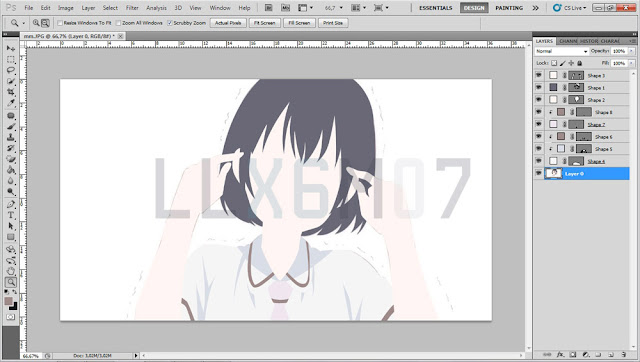
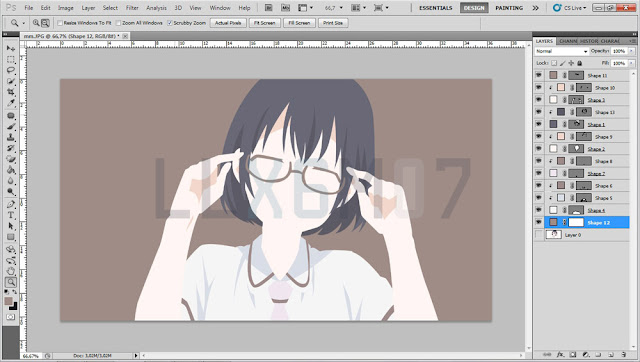
8. Kemudian detailkan kembali bayangan dari kulit dan rambutnya, lalu buat background dengan warna flat/tidak terlalu cerah ya. Lalu, koreksi kembali bagian-bagian yang kurang pas/janggal. Apabila sudah dirasa cukup kalian tinggal Export.
9. Cara Exportnya sebagai berikut:
- Pilih File > Save As atau Shift + Ctrl + S
- Lalu, akan muncul pop up kamu ganti nama dan formatnya (.PNG atau .JPEG)
- Jika sudah klik Save
- The End
AKHIR KATA
Yups. Mudah-mudahan bisa bermanfaat, jika masih ada yang kurang jelas atau susah dimengerti bisa dimasukkan ke kolom komentar. Sebelum mengakhiri tutorial Adobe Photoshop "Cara Membuat Vector Anime Flat Design" ini, Admin mengucapkan Matur Nuwun bagi kalian yang mau mampir ke blog llx6m07. #SENIADALAHLEDAKAN